Å lage godt grafisk design er en kunst i seg selv, og det er en grunn til at det finnes egne fagpersoner på feltet.
For de som ikke nødvendigvis er grafiske designere – og som ikke er eksperter i programmer som Adobe Illustrator og InDesign – finnes det heldigvis både enkle og intuitive verktøy, som er laget for at hvem som helst skal kunne lage brukbare design, uten profesjonell hjelp.
Om du er ute etter å tilføre den «profesjonelle touchen» kan gratisprogrammet Adobe Spark være veien å gå.
Med noen få klikk i Spark kan du relativt enkelt imponere dine medstudenter i studentforeningen – eller kanskje din kommende arbeidsgiver på case-intervjuet?

Slik kommer du igang
Programmet kommer i to versjoner, nemlig til datamaskin og til mobil.
I skrivende stund er programmet gratis å bruke, og fullversjonen til datamaskin har noe utvidet funksjonalitet i forhold til mobil-appen – som går under navnet «Adobe Spark Post».
Det meste av funksjonalitet finner vi imidlertid i begge versjoner, og de samme prosjektene kan åpnes om hverandre på både mobil og datamaskin, om man er logget inn på samme konto.
For å komme i gang må man enten laste ned Spark Post-appen til mobil, eller gå til den nettbaserte Spark-løsningen for datamaskin direkte i nettleseren.
Før man starter må man logge inn/opprette en Adobe-konto på en foretrukket måte. Man kan for eksempel logge inn med sin eksisterende Google- eller Facebook-konto.
Du slipper å uroe deg for størrelser og formater når du først skal i gang å skape ditt mesterverk. Du velger simpelthen en mal som er tilpasset akkurat det bruksområdet designet er tiltenkt.
Skal du lage en poster til å printe ut? Et forsidebilde til et event på Facebook? Kanskje bare lage en litt fancy Instagram-post? Eller, skal du smelle til med en fin grafikk til ditt LinkedIn-forsidebilde?
Spark har ferdige maler tilpasset alle verdens bruksområder, og du velger bare det som passer deg best – uten å måtte tenke på piksler, millimeter og vriene formater. Om du har helt egne preferanser, kan man – i gammel måte tro – stadig velge helt egendefinerte størrelser.
Sett sammen designet
Når man skal velge ulike typer grafikk, finnes det et helt univers av valgmuligheter. Her kan man legge til bilder, tekst, ikoner og mer. Alt som kan legges til av grafikk har mange valgmuligheter når det kommer til justering av farger, størrelser, posisjonering, med mer.
Vi anbefaler å starte med å legge til et bilde – eller kanskje en liten håndfull bilder. Eventuelt kan man starte med å legge til en fyllende bakgrunnsfarge.
Man bør i tillegg avgjøre om man vil lage en collage, altså en samling av flere bilder/bakgrunner, eller om man vil ta utgangspunkt i kun ett bilde/én bakgrunn.
Man kan når som helst gjøre om på dette, så om man ønsker å gjøre om det ene bakgrunnsbildet til en collage senere, er dette fullt mulig.
Når man velger ut bilder, har man valget mellom å bruke ferdig tilgjengelige stock-bilder av svært profesjonell kvalitet, eller om man vil bruke sine egne bilder man har på mobilen/datamaskinen.
Om man vil bruke stock-bilder finner man kjapt den typen bilder man er ute etter ved å gjøre et enkelt søk.
Etter man har funnet sin «base», bestående av bilder/bakgrunn, anbefaler vi å legge til ønsket tekst. Ulike fonter og stiler (for eksempel i form av en snakkeboble rundt teksten), kan intuitivt velges og testes ut.
Man har i tillegg mange muligheter når det gjelder farger på teksten. Her kan man enkelt velge ulike farger, så vel som ulike fargekombinasjoner på samme tekst.
Prøv å finne et tekstlig uttrykk, bestående av en font, farger og stil, som komplimenterer helhetsuttrykket du prøver å lage i designet ditt!


Når bakgrunn og tekstlig beskjed er på plass, kan man tenke på om det ville gjort seg å legge til ikoner. Man kan enkelt søke blant drøssevis av godt utformede ikoner, som gjerne kan gi designet en ekstra liten «touch» til slutt.
Gjør justeringer
Når man har fått på plass grovarbeidet kan det være en ide å bruke noen minutter på å gjøre små justeringer til slutt.
Test ulike størrelsene på elementer, plassere elementer litt ulike steder, test ulike collage-oppsett (om du lager en collage), test ulike fargekombinasjoner også videre, om du virkelig ønsker ett topp resultat.
Husk samtidig at uttrykkene delvis blir til ved at man tester ulike alternativer. Det er få som har et helt klart bilde av akkurat hvordan designet skal se ut helt ifra starten av.
Grafiske prosjekter finner ofte sin form gjennom arbeids-prosessen.

En funksjon som egentlig kun skal være forbeholdt «premium-versjonen» av Spark, er det å legge til sin egen logo/vannmerke i prosjektet sitt. Vi kan påpeke at dette enkelt kan legges til også i gratis-versjonen, om man har sin logo lagret i .png-format (med gjennomsiktig bakgrunn).
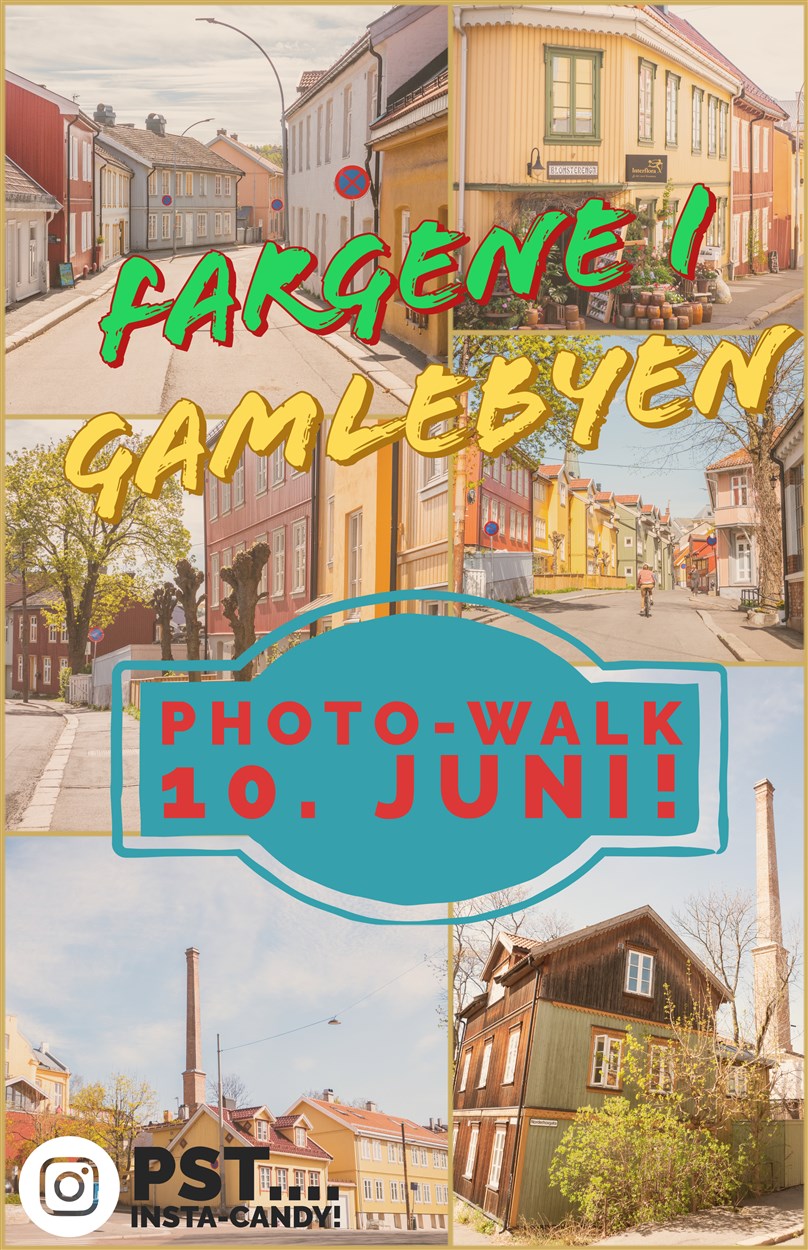
På den måten kan man laste inn logoen sin som et vanlig bilde, og justere alt av størrelse og plassering. Dette har vi gjort med StudentTorgets «S-logo» i eksempelet over.
Til slutt kan man trykke på «save/last ned»-funksjonen for å lagre sitt ferdige prosjekt i form av en bildefil (men husk å trykke på «remove watermark»-alternativet før du laster ned).
Ofte kan man ønske å lagre en versjon av sitt arbeid, men samtidig ha muligheten for å utvikle prosjektet videre. I så fall anbefaler vi å bruke alternativet for å duplisere et prosjekt.
Da kan man beholde en versjon av prosjektet for sikkerhets skyld, og i tillegg bygge videre på det samme prosjektet. Det kan nevnes at alle prosjektene som lagres forblir tilknyttet til din konto, slik at man alltid kan komme tilbake til sine prosjekter på et senere tidspunkt.
Generelle tips til utforming
Det finnes ingen absolutte regler for hvordan man skal gjøre grafiske design, men man kan ha noen enkle retningslinjer i bakhodet, som ofte kan hjelpe en på vei.
Først kan vi nevne at farger er viktig. Prøv å finn en helhetlig fargepalett, hvor alle fargene som er brukt ser bra ut i kombinasjon.
Man kan gjerne bruke mange ulike farger, men et tips kan være at de ulike fargene i så fall har lignende karakteristikker når det kommer til lyshet og fargemetning (intensitet).
Hvordan elementer plasseres i bilderammen er et annet viktig poeng. Selv om det ikke finnes regler for hvor mange elementer man skal ha, og hvor de alltid skal plasseres, er det greit å søke etter en slags «balanse» i bildet.
Om man eksempelvis plasserer både masse skrift og et ikon til høyre i bilderammen, kan det ofte være en idé å samtidig plassere noen elementer til venstre i rammen, slik at ikke designet blir veldig «tungt» på den ene siden kontra den andre.
Ofte er det samtidig en idé å holde elementer innenfor kanten på bilderammen med god margin, slik at billed-komposisjonen ikke blir «sprengt» ved at elementer er presset helt ut i kantene.
Det siste, og kanskje viktigste, tipset vi kan gi er det klassiske utsagnet «less is more».
Det er morsomt å leke seg grenseløst i et program som Spark, og noen ganger må man bare innse at man til slutt har laget et totalt kaos fordi man har plassert ut altfor mange elementer, effekter med mer.
Om man ikke klarer å «lese» hele designet i løpet av noen få sekunder, kan det tyde på at man rett og slett har presset inn altfor mye i én bildeflate. Da er det på tide å fjerne noen av elementene. «Kill your darlings», som det heter!

Bruk gratisversjonen av Spark
I skrivende stund er Adobe Spark gratis å bruke, og gratisversjonen inneholder alt av den viktige funksjonaliteten.
I gratisversjonen må man alltid trykke på Adobe sitt eget vannmerke i nederste hjørne, og velge alternativet «remove watermark» for hvert prosjekt man gjør (om man ikke ønsker å få med dette i den ferdige bildefilen).
Etter man har eksportert sin ferdige bildefil, må man også avslå å inngå abonnement. I tillegg må man bruke .png-bilder om man ønsker å legge til egen logo, som nevnt tidligere.
Utover dette har premium-brukere tilgang på enda flere maler, enda flere stock-bilder, samt flere stil-alternativer. Men, alt i alt finner vi gratisversjonen av Spark som mer enn god nok, og vi kan avsløre at vi i redaksjonen bruker gratisversjonen selv i vårt daglige arbeid.
Funksjoner på datamaskin
I sammenheng med funksjonalitet kan vi nevne at man må bruke datamaskin-versjonen for å kunne lage det som heter «slideshow» og «nettside».
Slideshow-funksjonen gir mulighet til å sette sammen en liten video (med tilhørende musikk om man ønsker), hvor ulike bilder vises i en bestemt rekkefølge. Man kan legge til ulik tekst og grafikk i videoen om man vil.
Slideshow-funksjonen er muligens litt «tullete», og ikke helt innenfor Spark sitt domene for intuitivt grafisk design, så vi anbefaler å bruke denne funksjonen med omhu.
Nettside-funksjonen derimot, kan være et godt alternativ om man skal lage en presentasjon som er tilgjengelig på nett.
Man kan kort fortalt lage en enkel nettside med elementer som tekst, bilder og video som kan gjøres tilgjengelig for hvem som helts via en hyperkobling. Dette kan være et godt alternativ til eksempelvis en PowerPoint-presentasjon, om man ønsker å imponere litt ekstra.
Alt i alt er det selvfølgelig letter, og raskere, å arbeide på en datamaskin, enn på en liten mobilskjerm. Derfor anbefaler vi å bruke datamaskinen om du har ambisjoner om å gjøre litt mer seriøse arbeider.
Med dette ønsker StudentTorget alle grafiske «hobby-designere» en morsom og givende framtid!